最近看到論壇幾篇寫的很棒的文章,因為篇幅有點長,我覺得加上目錄,對讀者會更友善。
重要補充:每次編輯完文章,存檔後必須再按 F5 重載網頁,右側的選單才可以順利點選。
要建立目錄,其實很簡單,一行指令就可以搞定,而且放在文章任何地方都可以。
<div data-theme-toc="true"> </div>
我的習慣是放在最下方,編輯文章時瀏覽比較順。
▌三種做法
先講做法,讓大家可以快速解決問題,後面再來談談我的觀察。
1. 自己加上該行指令
以我每天的 Udemy 限免課程分享為例,目前已經 可以做到全自動。
程式完成的文案,最後一行就是該指令 <div data-theme-toc="true"> </div> 。
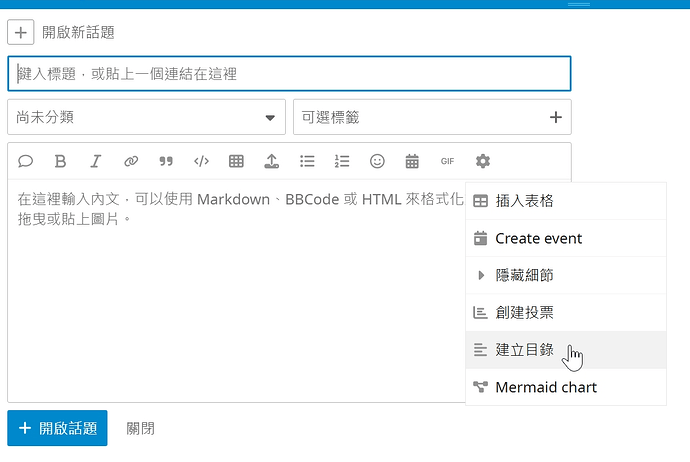
2. 從工具列(toolbar)選擇
工具列(toolbar)最右側的下拉式選單 ![]() (dropdown select box)中。
(dropdown select box)中。
3. tag 自動選單
我在後台管理員設定中,新增了一個 tag 自動目錄,只要選了這個標籤,就會自動替文章加上目錄。
新增標籤的地方在編輯器工具列的上方右側(可選標籤),輸入文字就會顯示符合的標籤候選列表。
▌更好用的設定 - user friendly
我推測大家沒有設定目錄的問題是:太難找到這個按鈕。
所以我決定寫兩篇文章來協助大家:幫文章加上目錄(就是這篇文章)、如何在論壇中編輯文章(有空再寫)。
Discourse 的編輯器(composer),有一行工具列(toolbar),最右側的下拉式選單 ![]() (dropdown select box),點擊後、再往下捲動。
(dropdown select box),點擊後、再往下捲動。
看起來很長,但其實編輯器一打開,就可以點擊下拉式選單,往下捲動(請參考前面的示意圖)。
由於 Discourse 目前沒有辦法設定工具列中的位置,所以我把較少用的功能移走(如:模糊化劇透),讓「建立目錄」的順序提前,不用捲動就可以看到。
我給大家的建議是(擇一即可):
-
使用標籤(tag)
自動選單。 -
從工具列中選擇「建立目錄」,位置不拘,但放在最後比較不會影響文章撰寫。
▌Discourse 官方參考文章
這個比較偏 Discourse 管理,而不是一般的編輯了。之後會移到其他文章。
我花了點時間,研究了一下工具列各個 icon 的調整方法。
如我經常提的,記錄下來,方便忘性超好的我,未來可以參考。
隱藏不用的 icon
有人在 Discourse 官網問到,要 如何客製化文章編輯器的工具列。
工作人員的回覆是:
目前沒有工具列的相關設定,但可以透過主題和外掛來達成這個目的。
如果有這個功能就好了,所以我把這個設為功能請求。
發問者希望可以移除或隱藏工具列的 插入日期/時間(Insert date / time)按鈕,做法是 在後台設定 CSS。
以下是隱藏工具列某個按鈕的作法:
我沒測試。
.d-editor-button-bar {
.local-dates { // hides the date button
display: none;
}
}
如果要隱藏下拉式選單 ![]() 中的按鈕,範例如下:
中的按鈕,範例如下:
這個方法我試了,沒有用。(調整
選單順序也不行)
.toolbar-popup-menu-options {
[data-name="Build Poll"] {
display: none;
}
}
調整  選單順序
選單順序
如果想調整各按鈕的順序,CSS 語法範例如下:
我沒測試。
.d-editor-button-bar {
.local-dates { // moves the date button to the beginning
order: -1;
}
}
以下 CSS 語法,可順利將「建立目錄」調整至 ![]() 選單最上方。
選單最上方。
.select-kit-collection {
display: flex; /* 確保父容器是 Flexbox 布局 */
flex-direction: column; /* 垂直排列子項目 */
}
.select-kit-row[data-name="建立目錄"] {
order: -1; /* 提前此項目 */
}
進階調整
但如果想要把下拉式選單中的按鈕,加到工具列中,或者倒過來,那就有點難度了,建議找有經驗的工程師協助。
以下範例是將 Discourse Gifs 這個按鈕,從下拉式選單中,移到工具列中。
參考文章來源:
中文翻譯
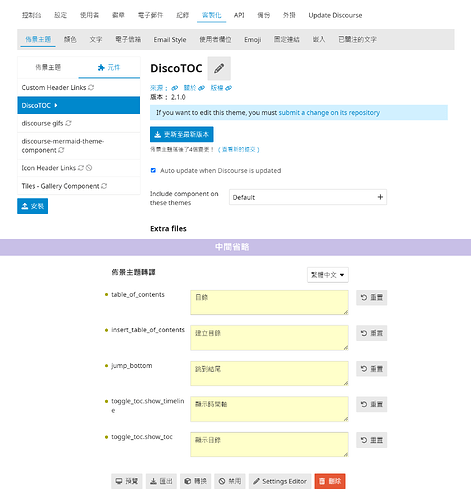
Discourse 的多語言化,架構設定的很好,你可以載入預設的繁中(如果有的話),也可以自己設定。
這裡是自行設定的位置:客製化 > 佈景主題 > 元件 > DiscoTOC