▌快速解答
以下是設定方法,讓大家可以快速解決問題。至於前因後果,如何找到在哪裡設定,後面再補充。這樣
不求甚解沒空 的朋友,可以不用花時間。
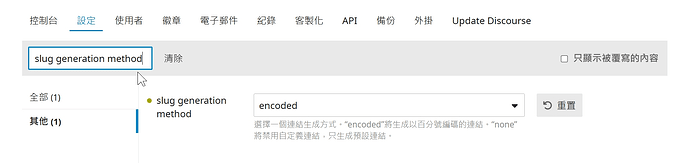
進到管理後台的設定,在搜尋欄輸入 slug generation method,就可以找到相關設定:
- ascii: 將文章標題以 ASCII code 的方式,放入網址。
重要提示:像繁中這類 double byte 文字,不要選擇這個選項。
- none: 預設值。文章標題處,一筆以
topic表示。 - encoded: 像繁中這類 double byte 文字,請選這個編碼方式。
▌原來的網址,還是有用
以本文為例,以下兩個網址,都可以連到本網頁:
https://vip.studycamp.tw/t/如何將文章標題設定為網址的一部分/7714
https://vip.studycamp.tw/t/topic/7714
▌尋找了很久的功能
之前使用 WordPress 製作網站時,蠻喜歡他將文章標題設定為網址的一部分這個功能。
網址含標題,我直覺認為對 SEO 會有幫助。
雖然想在論壇也做一樣的設定,但三年前架設論壇時,卻一直找不到要在哪裡設定。
今天因為在找 幫文章建立目錄 ㊙ 這個功能,決定花點時間,一併解決。
那我是怎麼找到的呢?
1. slug 關鍵字:失敗
我記得 WordPress 是用 slug 這個關鍵字,然後我就到 Discourse 官網 尋找,但相關文章實在太多,很快就放棄了。
2. ChatGPT:成功
接著我試著問 ChatGPT 看看,它的回答 雖然不完全正確,但卻讓我很快就找到答案。
ChatGPT 說明的一部分
確定授予標題 slug:
確認 Discourse 的設定中 slug_generation_method 為 ascii 或 encoded。
如果 slug_generation_method 為 none,則只能使用文章ID。
路徑
管理面板 > 設定 > 搜尋 slug_generation_method。
補充:沒有底線,而是空格的話(slug generation method)就對了。
然後我用在管理後台搜尋 slug,就找到了。
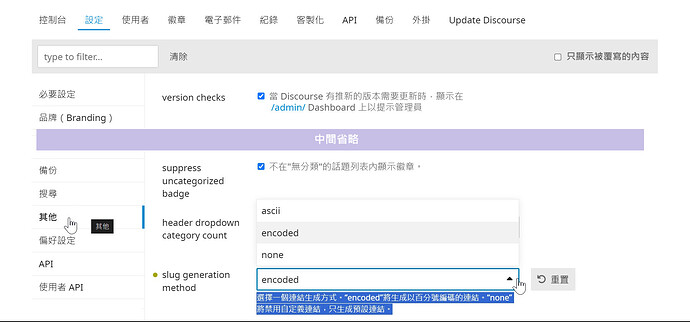
最後附上較完整的示意圖(由多圖組合而成,所以有兩個滑鼠游標),供大家參考。