印象五月中曾看到一則新聞,postman 開始原生支援 vscode,正好上週進行的 Mastering OpenAI Python APIs 課程分享的 Color Palette Project 有提到使用 postman 來測試 post 動作,因此週日時,把 postman 從 vscode 安裝起來玩玩看。
這次 postman extensions for vscode 是由 postman 官方打造,關於 postman extension 介紹可參考這篇官方部落格的文章。
為何會興起想用 vscode 上的 postman 來測試 post 動作呢? 這是因為正好前一陣子有看到 vscode 也開始原生支援 jupyter notebook,加上使用 colab 每次都需登入,然後得把下載的 jupyter notebook 檔先上傳才能使用,這對於我這樣的懶人,有些嫌麻煩。因此就開始自己實作 vscode 的 jupyter notebook 環境,而安裝過程及使用上也超傻瓜,完全沒有安裝問題(只要有安裝好 python,然後安裝 vscode 後,到設定把 python interpreter path 指定好,就完成所有設定了)。
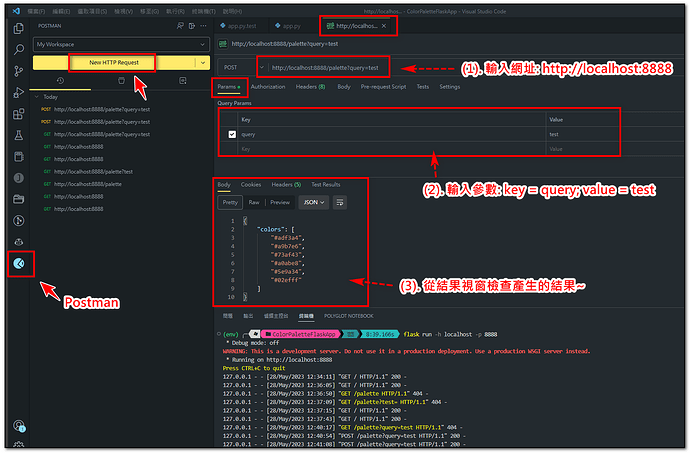
因此我這陣子做筆記,配合 studycamp 的 discord 論壇的 MD 格式,很常在 vscode 上面寫 python code 練習,而這次的 Color Palette Project 碰巧老師有提及使用 postman 來測試 產生調色盤色碼陣列的 post button click 動作,因而讓我聯想起之前看到的新聞,於是就把 vscode 再加裝 postman extension 來使用,而官方版的 postman 延伸套件也十分讓我滿意,安裝及設定上也是非常傻瓜,只要從 extension menu 查詢及安裝好 Postman Extension 後 ,安裝完成會產生 postman 專用的功能頁籤,然後切換到 Postman 功能頁籤,再使用之前申請 postman 帳號登入後,就能直接使用,使用方式也蠻簡單的,和之前獨立安裝版的 Postman 介面差不多,大致使用方式可參考下方我練習時的截圖,個人覺得還蠻好用的,也推薦給大家~