先看畫面呈現範例:
aws-eventstream (1.2.0)
- aws-sdk-core (3.112.1)
+ aws-sdk-core (3.121.2)
第一行表示未更動的原始碼
第二行 - 號表示刪除的原程式碼
第三行 + 號表示新增程式碼。
在 Discourse 中, Preformatted text 預先格式化文字 (Ctrl + E) 也被稱為 Code Block ,因為常被用來作程式說明。
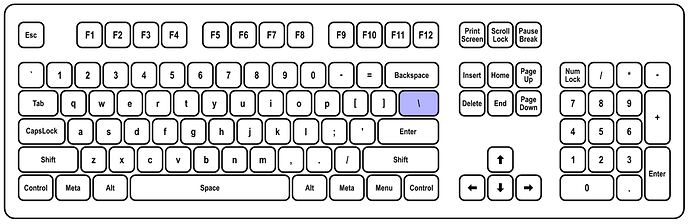
在進行說明前,先要了解 ~ ` (稱為 back quote)在鍵盤上的位置。
~ ` 就在鍵盤左上角, esc 的下方,數字鍵 1 的左邊。
Code Block 的寫法,你可以點擊貼文編輯 toolbar 中的 </> ;或是上下各三個 ~ ` 連起來,中間包住的部分,就可以以程式顯示的方式呈現。像這樣:
```python ◄ Code Block 要使用哪個程式語法,會有另一篇文章介紹
▲▲▲上面三個 back quote ```(◄ ▲ ▼只是示意看它們的方向,實際寫的時候不需要)
▼▼▼上面三個 back quote ```(下行 ``` 故意空一格,是為了讓大家看到,實際寫時不需要)
` ``
目前不支援「行號」。
為了方便閱讀,這裡將畫面顯示結果,以及 Code Block 撰寫方式,分別列在下方。
步驟很簡單:
一、```diff:這是告訴 Discourse,下面的程式碼,使用 diff 語法標注顏色差異。
二、加上 - 及 + 號就會自動上色了。 - 表示刪除的原程式碼、 + 表示新增程式碼。
畫面顯示結果
aws-eventstream (1.2.0)
- aws-sdk-core (3.112.1)
+ aws-sdk-core (3.121.2)
Code Block 撰寫方式
```diff
aws-eventstream (1.2.0)
- aws-sdk-core (3.112.1)
+ aws-sdk-core (3.121.2)
` ``
雖然寫了很長,但其實很簡單,就是 diff + - 這三個來控制即可。
祝大家學習精進!
參考文章:
鍵盤圖檔來源:
https://www.w3.org/TR/uievents-code/#keyboard-common-layouts