JS 框架滿滿是,逐家佮意佗一味?
引言
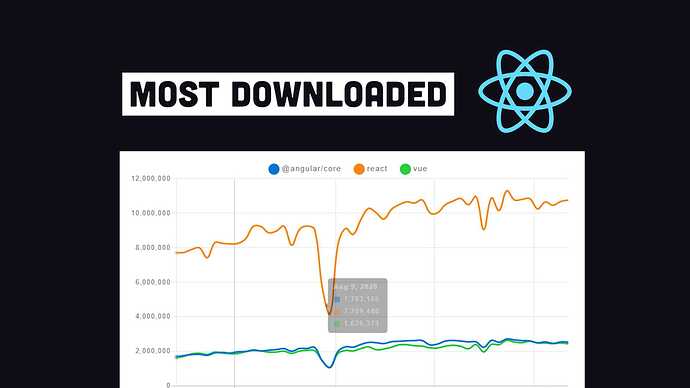
從下載數來看,顯然 React 奪冠。
GitHub 星數呢?那當然是 Vue 最多。
當你到臉書社團詢問時,甚至還有前輩會叫你自己手工刻一個。
Fireship 的 Jeff Delaney,直接用 10 種不同的框架,實際寫一段一樣功能的程式,來比較各框架的差異及優缺點。
10 個 JS 框架
- Vanilla JS (接近手刻)
- React
- Angular
- Vue
- Svelte
- Lit
- Alpine
- Solid
- Stencil
- Mithril
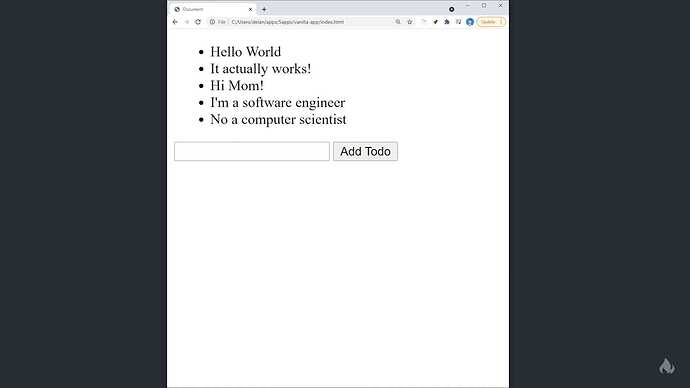
這個程式在做什麼?
一個可以將新的待辦事項,加入待辦列表中的網頁,而且會將資料暫存(網頁 refresh 後依然存在),以供未來參考。
看起來好像蠻簡單,其實還是有幾個項目要處理:state management, data binding, events & life cycle。拿來作框架比較還蠻合適的。
如果你只對其中幾個框架感興趣,建議到 YouTube 看影片說明,說明中特別標註各框架播放位置,可以跳著看。
原始碼(所有框架)
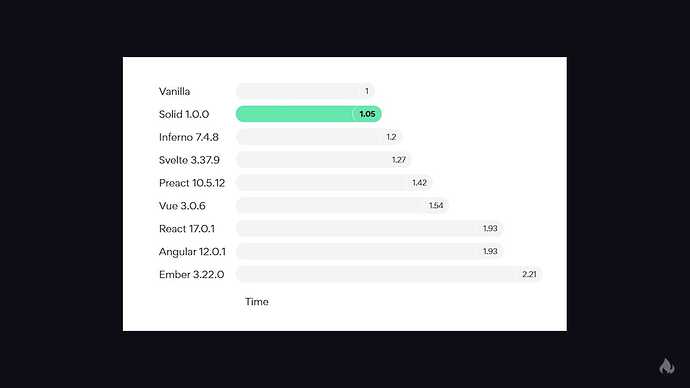
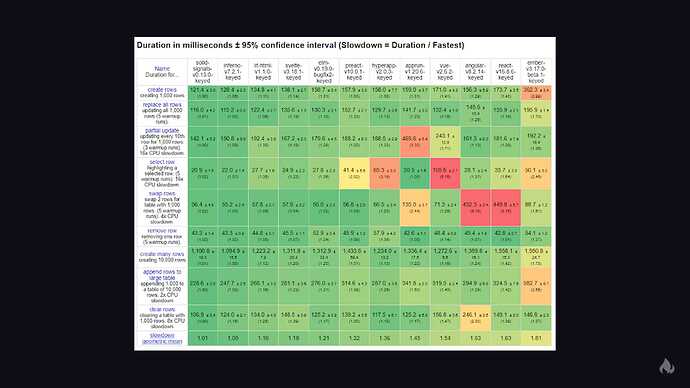
效能評比使用工具
效能評比截圖:
參考資料:
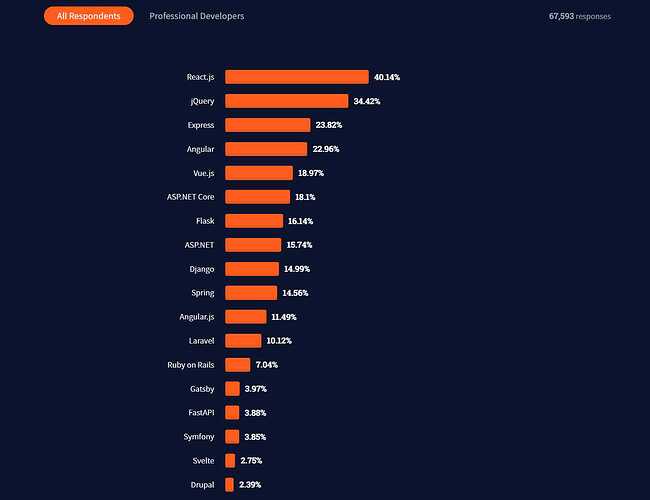
Stack Overflow 2021 年 開發者調查報告
直接看 Web frameworks 排行榜: