本章由 Yeh 分享,筆記連結網址於此,由 Sky 取得同意後,整理如下。
時間:2021年6月20日 20:00~20:30
與會人員:Yeh, Dot, Wayne, 玉米, Shadow, Sky
分享:Yeh
Day43-367 : Goal
- 將上一堂所製作的個人檔案,加上CSS去美化
Day43-368: Indrodution to CSS
-
階層樣式表 (Cascading Stylesheets;CSS) ,是一種用來為結構化文件(markup language)添加樣式的電腦語言, 本身單用是沒任何意義的
-
Why CSS was created?
-
最早在只用 HTML 寫網頁時,只能利用各種 tag 或是 tag 的 attribute 來做一些樣式的設定,像是 font tag 設定字體, center tag 使文字置中, attribute bgcolor 修改背景色等等…
-
通常只有 HTML 時,常常一個簡單的畫面卻要寫很多的 tag, 像是用 table tag 做出 layout 的效果,可能就會要包好幾層的 table tag, 這 code 會非常雜亂也增加 debug 的難度
-
Day43-369: Inline CSS
- 可以在 tag 裡透過 attribute style 可以直接使用 CSS:
- 更換 body tag 背景色:
<body style="background-color: green">
# background-color: green 就是CSS語法
# color有很多種寫法,如下:
/* Keyword values */
background-color: red;
background-color: indigo;
/* Hexadecimal value */
background-color: #bbff00; /* Fully opaque */
background-color: #11ffee00; /* Fully transparent */
/* RGB value */
background-color: rgb(255, 255, 128); /* Fully opaque */
background-color: rgba(117, 190, 218, 0.5); /* 50% transparent */
/* HSL value */
background-color: hsl(50, 33%, 25%); /* Fully opaque */
background-color: hsla(50, 33%, 25%, 0.75); /* 75% opaque, i.e. 25% transparent */
/* Special keyword values */
background-color: transparent;
/* Global values */
background-color: currentcolor;
-
Color hunt: 可以看一些配色參考的網站
Day43-370: A Quick Note about the Next Lesson
Day43-371: Internal CSS
- 前面用 inline 的寫法有個缺點,就是它只能針對使用該 attribute 的 tag,其他 tag 要用就要複製一模一樣的 code,不方便且亂,因此本節要學習如何使用 style tag 建立讓同一份文件的 tag 通用的 CSS
-
在 head tag 裡加上 style tag
-
在 style tag 的範圍內,加上要改變的 tag,如:body , hr…
-
在 { } 內加上要改變的樣式:
key: value;(記得結尾要加分號)
<head>
<style>
body{
background-color: green;
}
hr{
background-color: green;
}
<style>
</head>
-
有些 tag 在瀏覽器上會有預設值,像是 hr
-
CSS 長度及寬度除了 pixel 也可以用百分比
hr {
border-style: none;
border-top-style: dotted;
border-color: gray;
border-width: 5px;
width: 5%
}
Day43-372: External CSS
-
如果要讓不同份的 HTML 共用 CSS, 就要創立外部的 CSS 檔案, 讓不同的 HTML 外部連結到同份 CSS
-
link tag: Link to an external style sheet
在HTML裡利用link tag去link css file
<head> <link rel="stylesheet" href="styles.css"> </head> -
不同 tag 要共用 style 可以用逗號分隔
h1,h3{ color: #EAF6F6; }
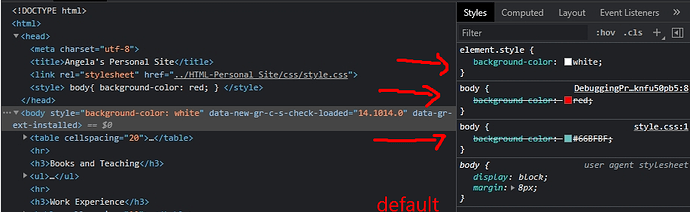
Day43-373: How to Debug CSS Code
• use Chrome Develop Tools:
- console 會顯示錯誤
-
Internal css 會覆蓋掉 External css, Inline css 會覆蓋掉 Internal css,
優先權: inline > internal > external
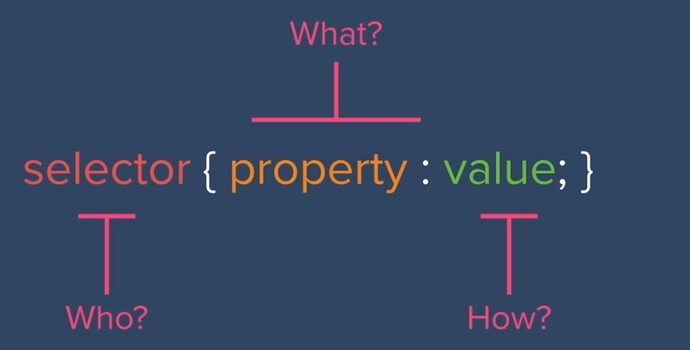
Day43-374: The Anatomy of CSS Syntax
Day43-375, 376: CSS Selectors
- 只用 tag 當作 Selectors 是不夠的,當需要針對某個 tag 來修改樣式,可以在 tag 裡加上 attribute class 或是 id,來做為辨別的依據
- tag selector: tagName
- class selector: **.**className (前面有個點)
- id selector: **#**idName
/***********************************HTML*****************************/
/*
<h1 id="heading">Text</h1>
<img class="bacon" src="url" alt="bacon-img">
<img class="broccoli" src="url" alt="broccoli-img">
*/
/***********************************TAG Selector*****************************/
h1{
color: red;
}
img{
background-color: black;
}
/***********************************CLASS Selector*****************************/
.bacon{
background-color: red;
}
.broccoli{
background-color: green;
}
/***********************************ID Selector*****************************/
#heading{
color: blue;
}
-
id or class selector 都會覆蓋掉 tag selector , id selector 會覆蓋掉 class selector
-
id vs class
-
id name 在同一個 page 是唯一的,不能有重複的 id name
-
class name 可以重複使用,不同的 tag 也可以用同一個 class name
-
一個 tag 可以有多個 class name (用空格分隔),但只能有一個 id name:
/***** HTML *******/ <h1 id="heading big">Text</h1> <img class="bacon circular" src="url" alt="bacon-img"> //OK /***** CSS*******/ .broccoli{ background-color: green; color: green; } .circular{ border-radius: 100%; } /* 無效 */ #heading{ color: blue; } /* 無效 */ #big{ background-color: green; }
-
-
pseudo class: 搭配 selector 用在不同狀態時修改 style,像是 hover, active…
selector:pseudoName
/***** HTML *******/
<h1 id="heading">Text</h1>
<img class="bacon circular" src="url" alt="bacon-img"> //OK
/***** CSS*******/
img:hover{
background-color: green;
}
.broccoli:hover{
background-color: green;
}
#heading:hover{
color: blue;
}