重要提醒:目前 Claude Code 只能透過 WSL(Windows Subsystem for Linux)在 Windows 上執行,所有的安裝都必須在 WSL 中。
macOS 和 Linux 則沒有問題,可以直接安裝。
我的目標是安裝 Claude Code 到 VSCode 中,以下是我逐步安裝成功的過程。
我一開始碰到的問題是,沒注意到必須透過 WSL 安裝。接下來碰到的問題是對 WSL 不熟,所幸這兩個問題,都可以透過 Claude chat 解答。
你也可以參考 官方安裝說明,不過你看了就知道我為什麼要寫逐步安裝教學了。
▌步驟 1:開啟及設定 PowerShell
-
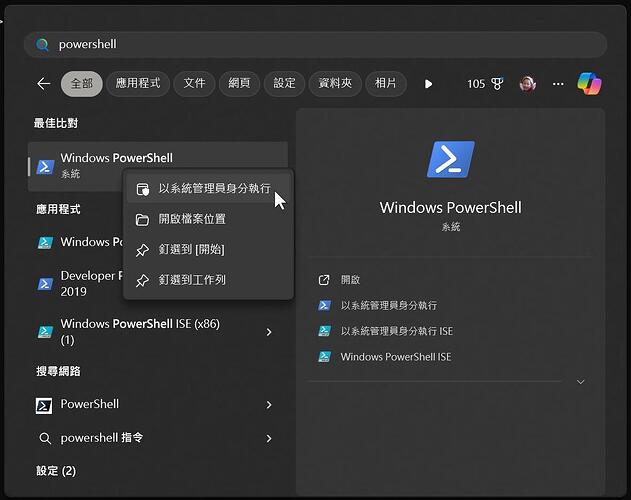
以系統管理員身分開啟 PowerShell。
圖說:點擊 Windows 下方工作列的搜尋(通常是左側算起第二個放大鏡按鈕
 ),輸入 PowerShell,然後在出現的 Windows PowerShell 上按滑鼠右鍵,選擇「以系統管理員身分執行」。或是點擊右側第二個選項「以系統管理員身分執行」。
),輸入 PowerShell,然後在出現的 Windows PowerShell 上按滑鼠右鍵,選擇「以系統管理員身分執行」。或是點擊右側第二個選項「以系統管理員身分執行」。 -
暫時更改 PowerShell 的執行政策,允許執行本地指令碼(完成後再改回來),請在 PowerShell 中輸入以下指令:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser如果沒設定,可能會出現以下錯誤:
因為這個系統上已停用指令碼執行,所以無法載入 npm。如需詳細資訊,請參閱 about_Execution_Policies
-
系統會詢問是否更改執行政策,輸入「Y」並按 Enter 確認。
▌步驟 2:安裝 WSL
我一開始打算使用 Windwos 內建的 WSL,結果失敗,必須自行安裝(我選 Ubuntu-24.04)。
-
檢查是否已安裝 WSL:
wsl --list --verbose -
如果沒有已安裝的 WSL,查看可用的 WSL:
wsl --list --online上述指令輸入後,會出現全部可選擇的 Linux 版本列表,我選擇的是 Ubuntu-24.04。
訊息會一併出現這個說明『
wsl.exe --install <Distro>』,你在輸入 Linux 版本時,不要包含 < >,例如下一步指令中的 Ubuntu-24.04。 -
安裝 Ubuntu(建議新手使用):
wsl --install Ubuntu-24.04或
wsl --install Ubuntu -
安裝過程會要求你設定 Linux 使用者名稱和密碼,請記下以便未來使用。
▌步驟 3:在 WSL 中安裝 Node.js 和 npm
-
在 PowerShell 中輸入
wsl進入 WSL。以下指令要加
sudo,稍後安裝 Claude code 的時候則不要sudo。 -
在 WSL 環境中,更新包列表:
sudo apt update執行完上述步驟,可能會告訴你有些包可升級:
65 packages can be upgraded.。你可以選擇升級或不升級,要升級的話,請執行這個指令:sudo apt upgrade -
安裝 Node.js 和 npm:
sudo apt install nodejs npm -
確認安裝成功(會回覆版本資訊):
node --version npm --version
▌步驟 4:配置 npm 全局安裝目錄
為避免權限問題(npm 無法在系統目錄中創建檔案),我們需要更改 npm 全局安裝目錄:
-
從 Windows 的系統目錄切換到 Linux 目錄:
cd範例參考(第一行 /mnt/c/WINDOWS/system3 是 Windows 路徑;輸入
cd後,切換到 Linux 路徑):sky@Haha:/mnt/c/WINDOWS/system32$ cd sky@Haha:~$ -
創建新的全局安裝路徑:
mkdir ~/.npm-global -
設定 npm 使用新路徑:
npm config set prefix '~/.npm-global' -
將上述路徑加到 PATH:
echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.bashrc -
更新環境:
source ~/.bashrc
▌步驟 5:安裝 Claude Code
-
安裝 Claude Code:
官網指令:
npm install -g @anthropic-ai/claude-code如果上述指令不行,可以試試以下指令(使用特殊參數繞過平台檢測):
npm install -g @anthropic-ai/claude-code --force --no-os-check -
確認安裝成功:
claude --version應該會顯示類似
0.2.61 (Claude Code)的版本信息
▌步驟 6:恢復 PowerShell 執行政策
在步驟 1 中,我們修改了 PowerShell 的執行政策,允許執行本地指令碼。
完成安裝後,將 PowerShell 的執行政策恢復為較安全的設定:
-
返回 PowerShell(如果在 WSL 中,先輸入
exit返回 PowerShell)。 -
執行以下指令:
Set-ExecutionPolicy -ExecutionPolicy Restricted -Scope CurrentUser -
系統會詢問是否要更改執行政策,輸入「Y」並按 Enter 確認。
▌步驟 7:登入 Claude Code
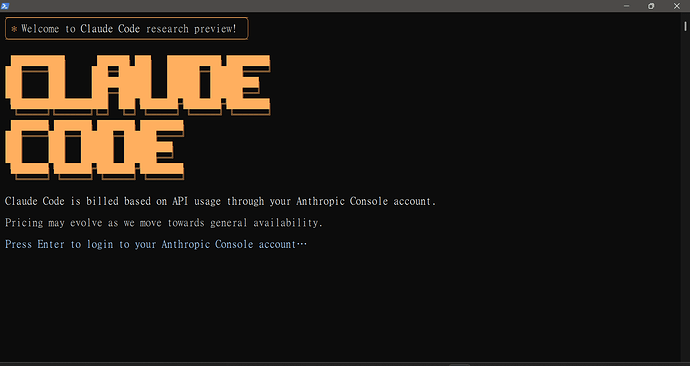
在 WSL 下,輸入 claude 啟動,第一次進入會出現以下登入畫面,接著按 Enter 登入。
由於我是用 google OpenID 登入,所以不能直接輸入 ID/PW。
Claude code 的解決方法是,給你一行網址,讓你在已登入 google 帳號的瀏覽器中開啟,按下授權後會產生一組 code(92 個英文數字標點符號所組成),然後再回來 WSL 回貼登入。
▌步驟 8:啟動和使用 Claude Code
方法 1:從 VSCode 啟動(推薦)
其實這就是我一開始的目的:在 VSCode 中執行 Claude Code。
-
如果 VSCode 的 Terminal 視窗沒有出現,請點選上面選單 View > Terminal。(或直接按快捷鍵 Ctrl + Shift + `)
-
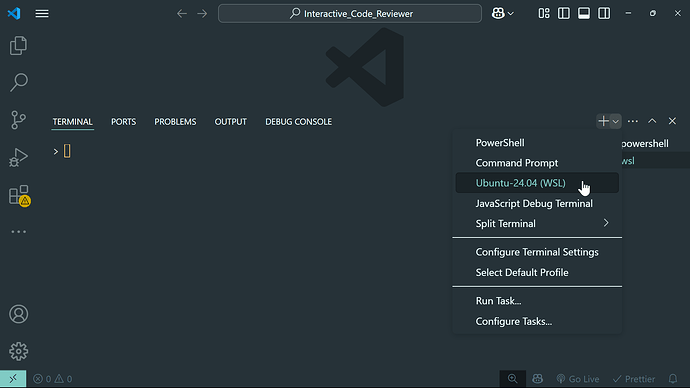
在 Terminal 視窗上方右側,有個 “
 ” 符號,它的右側有個向下展開選單的箭頭 “v” 符號。
” 符號,它的右側有個向下展開選單的箭頭 “v” 符號。 -
點擊 “v” 符號,從裡面選擇剛剛安裝的 WSL(或你安裝的 Linux 名稱,像我是 Ubuntu-24.04),啟動 WSL 時請稍候片刻。
圖說:刻意放大界面字型,方便觀看。
- 在 WSL 終端中輸入
claude啟動 Claude Code。
方法 2:從 PowerShell 啟動
-
開啟 PowerShell。
-
輸入
wsl進入 WSL 環境。 -
切換到工作目錄(非必須,請自行決定是否要這麼做)。
-
輸入
claude啟動 Claude Code。 -
完成後,輸入
.exit或按Ctrl+C退出 Claude Code。 -
輸入
exit退出 WSL 回到 PowerShell。
▌參考資料
注意事項
-
首次啟動 Claude Code 時,它會詢問您是否信任當前目錄中的檔案,選擇 “Yes, proceed”
-
可以透過 Windows 檔案總管訪問 WSL 檔案系統:
- 在檔案總管地址欄輸入:
\\wsl$\[發行版名稱]\home\[用戶名] - 例如:
\\wsl$\Ubuntu-24.04\home\username
- 在檔案總管地址欄輸入:
-
WSL 中的 Claude Code 可以訪問掛載在
/mnt/下的 Windows 檔案系統,例如:- C 槽:
/mnt/c/ - D 槽:
/mnt/d/
- C 槽:
學習資源
要學習如何使用 Claude Code,請參考:
-
內建幫助:在 Claude Code 中輸入
.help或.help COMMAND。 -
入門教學:使用 Claude Code 詢問。
疑難排解
如果在 WSL 中安裝 Claude Code 時遇到問題:
-
平台檢測問題:
- 使用
--force --no-os-check參數安裝
- 使用
-
權限錯誤:
- 確保使用了正確的 npm 全局目錄配置(步驟 3)
- 不要使用
sudo安裝 npm 包
-
找不到 Node 錯誤:
- 確認您使用的是 WSL 版本的 Node.js,而不是 Windows 版本
- 運行
which node應該顯示/usr開頭的路徑,而不是/mnt/c/
祝大家順利!