Section 9: Project1 - 台灣經濟歷史發展 上課筆記
程式初始
一般專案開始時,所做的基本設定(此為VSCode,文字敘述內容則視專案而定)。
-
新增
index.html,style.css兩個檔案 -
index.html中輸入英文半型 !,按 Enter 後即可自動產出最基本的 html code。 -
將
index.html中的<html lang="en">改為<html lang="zh-Hant"> -
修改
index.html中的<title>台灣近代發展簡介</title> -
新增
<meta name="description" content="日本建設基礎、美援與國民黨轉進台灣"> -
存檔後之自動換行,似乎設定有問題
-
連結
style.css:<link rel="stylesheet" href="style.css">(path 路徑如不同需註明) -
以上程式碼皆在
<head>與</head>中,大致依出現上述順序(後面著重順序處,會特別說明)
header, nav & main - I
上述程式初始是在
<head>與</head>中,以下則在<body>與</body>中
header
<header>
<h1>台灣近代發展簡介</h1>
<h3>示範幾個不同元件在網頁中之展現方式</h3>
</header>
nav
<nav>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="agriculture.html">農業</a></li>
<li><a href="industrial.html">工業</a></li>
<li><a href="economy.html">經濟</a></li>
<li><a href="politics.html">政治</a></li>
<li><a href="about.html">關於</a></li>
</ul>
</nav>
參考:ctrl + alt + ↓ 快捷鍵:複製該行程式碼於下一行。
main
<main>
<section class="left">
<p>
節錄自史明「台灣人四百年史」:直到四百年前浮現在東南亞的一個孤島:台灣,在中國人的眼中只不過是一個毫無用處的沙土堆成的島。在這四百年裏物質上有著移民與開拓、資本主義化及現代化;在精神上有反荷蘭、反唐山(中國人)、反日本帝國主義,以及,至今還有反國民黨集團的反殖民地傳統。結果,形成了在亞洲僅次於日本工業化的台灣人、台灣社會。
</p>
</section>
<section class="right">
<h4>外來勢力的殖民地統治</h4>
<p>
台灣在四百年的歲月裏,已經確實凝塑成一個固有的民族社會了,然而卻仍舊承受外來勢力的殖民地統治,尤其在二次大戰後高唱人權的世界潮流中,還被當做國際政治的交易品,而淪入中國法西斯、軍閥的蔣家國民黨政權手裹。
</p>
</section>
</main>
VSCode 快捷鍵參考:輸入
section.left後,按 tab 鍵,可自動轉換為<section class="left"> </section>
style.css - I
header
header 幾項美觀處理:
-
背景色
-
邊界對齊:問題及解法在下方描述
-
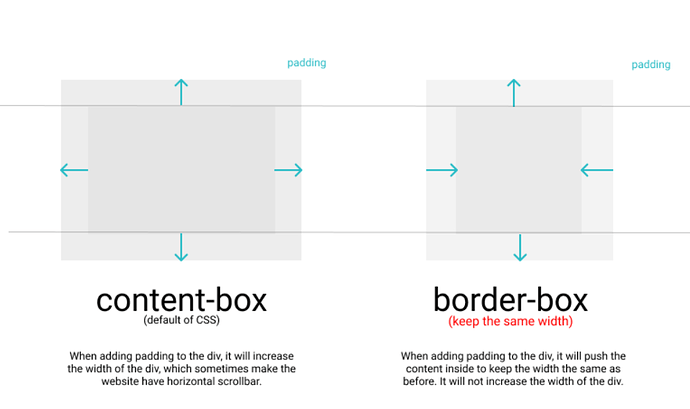
padding :設定後寬度會超過螢幕寬度,造成瀏覽器下方出現橫向滾動 bar。
header 邊界對齊
header 無法對齊邊界的原因:
一、body(header 的上一層) 預設 margin: 8px;
二、h1 預設 margin-top: 0.67em; margin-bottom: 0.67em;
參考資料一:
https://www.w3schools.com/cssref/css_default_values.asp
解決:設定 universal * 的相關預設值(下方示範程式的 padding: 0; margin: 0;)
* {
padding: 0; /* 解決 2 邊界對齊問題 */
margin: 0; /* 解決 2 邊界對齊問題 */
box-sizing: border-box; /* 解決 3 header + padding 寬度超過螢幕問題 */
font-family: "Noto Sans TC", sans-serif;
}
adding padding 超過螢幕寬度
解決:padding 預設為 content-box,改為 border-box 即可。
nav bar - I
nav bar 幾項美觀處理
-
背景色
-
選單文字色的問題:並不是在
style.css中的 nav 設定,因為會被預設值取代(default styling > inherited styling) -
直向改為橫向:並不是在 nav 中直接設定 flex,而是要對 ul 做設定
-
去除各選單前的點色圓點:list-style-type: none;
-
加上 padding 美化
-
設定文字顏色,去除文字下方底線
nav {
background-color: #3f3b3a; /* 設定 1. 背景色 */
}
nav ul {
display: flex; /* 設定 3. 橫向顯示 */
padding-left: 00.75rem;
list-style-type: none; /* 設定 4. 去除各選單前的點色圓點 */
}
nav ul li {
padding: 0.5rem 0.75rem; /* 設定 5. 加上 padding 美化 */
}
nav ul li a {
color: white; /* 設定 6. 文字顏色 */
text-decoration: none; /* 設定 6. 去除文字下方底線 */
}
nav bar - II
不同的選單表現方式
提示:將 nav ul li 設為 fliex(container),就可以單獨設定其 padding 值
- 有空再回來補充
nav bar - III
選單顏色調整:目前所在選單、hover 延遲色違
- 所有選單:預設灰色(#c0c0c0);目前所在選單 active class
<li><a class="active" href="#">首頁</a></li>
.active {
color: white;
}
- hover 延遲色違
nav ul li a {
color: #c0c0c0;
text-decoration: none;
transition: all 0.25s ease; /* 解決 2 hover 延遲色違 */
}
nav ul li a:hover {
color: white; /* 解決 2 hover 延遲色違 */
}
調整 h1~h6
將通用 h1~h6 改為normal,並針對要處理的 h1~h6,設定 class 調整其值。
<header>
<h1 class="headerTitle">台灣近代發展簡介</h1>
<h3 class="headerSubtitle">示範幾個不同元件在網頁中之展現方式</h3>
</header>
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
header, nav & main - II
main
這部分是在將 main 中的 p,拆分成左右兩側,並美化其外觀
main {
width: 100%;
display: flex;
}
幾項元件
nav bar - IV
目標:選單文字前(或其他地方),加上 twicon
-
HTML
<head>中加上:<link rel="stylesheet" href="twicon/twicon.css"> -
要放 icon 的地方,加上該 icon 的程式碼,例如:
<i class="twicon-main-island"></i>
google font
-
選擇想使用的字型(本例為 Noto Sans Traditional Chinese)
-
選擇想使用的 style(本例為 Regular 400)
-
將以下程式碼,放到 html 的
<head>中(在 style.css 前,這樣 style.css 執行時才知道這是什麼)
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC&display=swap" rel="stylesheet">
- 將以下程式碼,放到 style.css universal selector (*) 中
font-family: 'Noto Sans TC', sans-serif;
google map
在 google map 中輸片地點(本例為:台北),找到該地點後,點擊「分享」,然後選擇「嵌入地圖」,選擇尺寸(大、中、小、自訂大小),最後按「複製 HTML」。( iframe 嵌入碼)
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d231262.63820761105!2d121.42141232611715!3d25.08565130797771!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442ac6b61dbbd8b%3A0xbcd1baad5c06a482!2z5Y-w5YyX5biC!5e0!3m2!1szh-TW!2stw!4v1658308335564!5m2!1szh-TW!2stw" width="400" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
然後順道調整 section.right (但其實設定前看起來就是縱向排序)
section.right {
display: flex;
flex-direction: column;
align-content: center;
}
YouTube
在想分享的影片,點擊「分享」,接著選「嵌入」,最後複製其 iframe code 即可。
google chart
在 google chart 首頁點選「Get started」,進入頁面後,選擇畫面左側的「Chart Gallery」。
然後就可以看到各式圖表的示意圖,本例所要使用的是「Line Chart」。
即使在 Line Chart,一樣還是有好幾項不同的曲線圖,本例使用的是「Curving the Lines」。
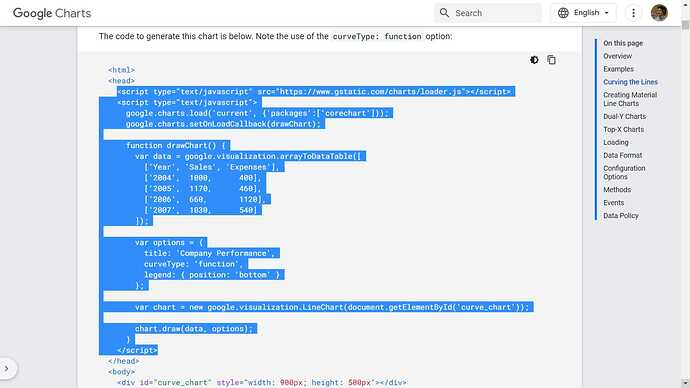
- 示範程式碼中,我們需要第一部分是
<script>...</script>(如圖)。
然後把這段程式,複製到 HTML 的 <head> 中。
一樣放在
<link rel="stylesheet" href="style.css" />前面
- 記得把 Title 和實例的值,一樣改掉
資料來源:
https://eng.stat.gov.tw/point.asp?index=1#
- 然後把
<body> </body>中的程式,複製到我們想要放圖的地方(section.left)。
<div id="curve_chart" style="width: 900px; height: 500px"></div>
google chart 官網
完成品程式碼
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>台灣近代發展簡介</title>
<meta name="description" content="日本建設基礎、美援與國民黨轉進台灣" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC&display=swap"
rel="stylesheet"
/>
<script
type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"
></script>
<script type="text/javascript">
google.charts.load("current", { packages: ["corechart"] });
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
["Year", "GDP"],
["1960", 34394],
["1965", 114762],
["1970", 231397],
["1975", 601778],
["1980", 1522459],
["1980", 2535056],
["1990", 4474288],
["1995", 7391062],
["2000", 10328549],
["2005", 12036675],
["2010", 14060345],
["2015", 17055080],
["2020", 19798597],
]);
var options = {
title: "1960~2010 台灣 GDP(單位:新台幣百萬元)",
curveType: "function",
legend: { position: "bottom" },
};
var chart = new google.visualization.LineChart(
document.getElementById("curve_chart")
);
chart.draw(data, options);
}
</script>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<h1 class="headerTitle">台灣近代發展簡介</h1>
<h3 class="headerSubtitle">示範幾個不同元件在網頁中之展現方式</h3>
</header>
<nav>
<ul>
<li><a class="active" href="#">首頁</a></li>
<li><a href="agriculture.html">農業</a></li>
<li><a href="industrial.html">工業</a></li>
<li><a href="economy.html">經濟</a></li>
<li><a href="politics.html">政治</a></li>
<li><a href="about.html">關於</a></li>
</ul>
</nav>
<main>
<section class="left">
<p>
節錄自史明「台灣人四百年史」:直到四百年前浮現在東南亞的一個孤島:台灣,在中國人的眼中只不過是一個毫無用處的沙土堆成的島。在這四百年裏物質上有著移民與開拓、資本主義化及現代化;在精神上有反荷蘭、反唐山(中國人)、反日本帝國主義,以及,至今還有反國民黨集團的反殖民地傳統。結果,形成了在亞洲僅次於日本工業化的台灣人、台灣社會。
從這四百年歷史的、社會的發展來看,台灣人已經形成為一個和中華民族不同的台灣民族的社會。截至目前為止的殖民地愚民政策,使得台灣人自己完全無法理解台灣社會發展的歷史。更悲慘的是,我們只知道一個接一個換來換去的外來殖民地統治者的台灣歷史。二次大戰後,眼看同樣是同種的漢人殘酷地統治台灣,史明才開始反省什麼是種族?什麼是血統?什麼是民族?而重新來研究歷史。
</p>
<br />
<p>
儘管在日本統治時代,連雅堂是第一個台灣人寫台灣史,但遺憾的是,他是站在中國人的立場來寫台灣史的。史明研究台灣歷史,就注意到這件事情,而開始以台灣人立場出發,以一個被殖民、被剝削、被壓迫、被屠殺的台灣人立場來寫台灣史。一九六二年日文版的《台灣人四百年史》出版,歷經二十年的歲月。一九八○年更補充資料出版漢文版,一九八六年又以英文版:”Taiwan’s
400 Year History”在美國出版。
</p>
<div id="curve_chart" style="width: 750px; height: 450px"></div>
</section>
<section class="right">
<h4>外來勢力的殖民地統治</h4>
<p>
台灣在四百年的歲月裏,已經確實凝塑成一個固有的民族社會了,然而卻仍舊承受外來勢力的殖民地統治,尤其在二次大戰後高唱人權的世界潮流中,還被當做國際政治的交易品,而淪入中國法西斯、軍閥的蔣家國民黨政權手裹。
</p>
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d231262.63820761105!2d121.42141232611715!3d25.08565130797771!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442ac6b61dbbd8b%3A0xbcd1baad5c06a482!2z5Y-w5YyX5biC!5e0!3m2!1szh-TW!2stw!4v1658308335564!5m2!1szh-TW!2stw"
width="400"
height="300"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</section>
</main>
</body>
</html>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Noto Sans TC", sans-serif;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
header {
background-color: #f4f5f6;
width: 100%;
padding: 1rem;
}
nav {
background-color: #3f3b3a;
}
nav ul {
display: flex;
padding-left: 0.75rem;
list-style-type: none;
}
nav ul li {
padding: 0.5rem 0.75rem;
}
nav ul li a {
color: #c0c0c0;
text-decoration: none;
transition: all 0.25s ease;
}
nav ul li a:hover {
color: white;
}
.headerTitle {
font-size: 2.5rem;
}
.headerSubtitle {
font-size: 1.15rem;
padding-left: 0.25rem;
}
main {
width: 100%;
display: flex;
}
section.left,
section.right {
padding: 1.5rem;
}
section.right h4 {
font-size: 1.25rem;
text-align: center;
}
section.right p {
margin: 1rem 0rem;
}
section.right {
display: flex;
flex-direction: column;
align-items: center;
}
.active {
color: white;
}